Do you know how to make your blog become freshly? You can give natural objects, such as falling leaves. So, if you want to know how to add falling leaves in your blog, just follow the steps below
1. Log in to your blogger account
2. Go to Design>>>Page Elements>>>Add Gadget
3. Choose HTML/Java Script, then copy and paste the code below
Tuesday, November 30, 2010
Sunday, November 28, 2010
How to Add Cool Google Translate
Now, I will share to you how to add cool google translate in blogger. Maybe you think, this aticle is same as my previous trick Add Google Translate, but it's different. It's cool. Now, if you want to learn how to add this google translate, please follow the steps below
4. Save it
1. Log in to your blogger account
2. Go to Design>>>Page Elements>>>Add Gadget
3. Choose HTML/Java Script, then copy and paste the code below
4. Save it
Saturday, November 27, 2010
How to Add Animated Text in Blogger
This trick will be add an animated text widget, that wll make your blog more beautiful. OK, if you want to try it, just follow the steps below
4. Save it
1. Log in to your blogger account
2. Go to Design>>>Page Elements>>>Add Gadget
3. Then, copy and paste the code below
4. Save it
Thursday, November 25, 2010
How to Add Print Button in Post
Usually some readers think our article is interesting, so that reader want to print our article. To help readers, we can set a print button. So, the readers can print the article easily. It's very easy to learn it! Just follow the steps below
1. Log in to your blogger account
2. If you want to publish your post, click Edit HTML in your post (beside "Compose").
3. Then add the code below under your post
Preview :
4. Now, you can publish your post
1. Log in to your blogger account
2. If you want to publish your post, click Edit HTML in your post (beside "Compose").
3. Then add the code below under your post
Preview :
4. Now, you can publish your post
Wednesday, November 24, 2010
How to Make Drop Cap in Post
D o you know, what is Drop Cap? Drop Cap is the first letter which was raised to 2-3 rows in post. Usually drop cap applied in newspaper. So, this trick is very suitable to be applied in a blog about news. So for blogger friend who want to apply this trick on own blog, just follow the steps below
1. Log in to your blogger account
2. If you want to create a new post, add the code below in the first post
example :
<span style="float: left; color: #000000; font-size: 50px; line-height: 30px; padding-top: 5px; padding-right: 5px; font-family: Times New Roman;"> D </span>o you know, what is Drop Cap? Drop Cap is the first letter which was raised to 2-3 rows in post.
NOTE : You can change the red letters
3. Publish your post
1. Log in to your blogger account
2. If you want to create a new post, add the code below in the first post
example :
<span style="float: left; color: #000000; font-size: 50px; line-height: 30px; padding-top: 5px; padding-right: 5px; font-family: Times New Roman;"> D </span>o you know, what is Drop Cap? Drop Cap is the first letter which was raised to 2-3 rows in post.
NOTE : You can change the red letters
3. Publish your post
Tuesday, November 23, 2010
How to Show a Message When Opening Blog
Have you ever seen a blog that when we open it we will be shown a mesage? What the function? Usually the function is request to comments from us. Maybe, all of you think how is this trick active? Is it hard? No, it is very simple, you just follow the steps below to activate
1. Log in to your blogger account
2. Go to Design>>>Page Elemets>>>Add Gadget
3. Copy and paste the code below
4. Save it, check by reload your blog
1. Log in to your blogger account
2. Go to Design>>>Page Elemets>>>Add Gadget
3. Copy and paste the code below
4. Save it, check by reload your blog
Monday, November 22, 2010
How To Add Very Simple "Read More" in Posts
Usually a good web is put "Read More" in under the posts. The function of "Read More" other to save some space is make visitors are curious to read our article. So maybe with put "Read More" in under the posts, we can raise the traffic in our blog. OK if you want to try this trick, just follow the steps below
1. Log in to your blogger account
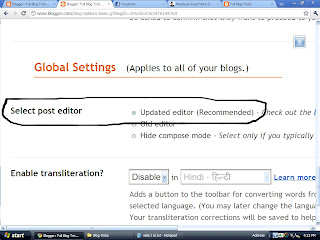
2. Go to Settings>>>Basic
3. Find "Select Post Editor" , then thick in the "Updated Editor (Recommended)", and save it
4. Now, when you create a new post, before publish yout post, click in the "Insert Jump Break" (you can edit the limit line)
5. Publish your post
1. Log in to your blogger account
2. Go to Settings>>>Basic
3. Find "Select Post Editor" , then thick in the "Updated Editor (Recommended)", and save it
4. Now, when you create a new post, before publish yout post, click in the "Insert Jump Break" (you can edit the limit line)
5. Publish your post
Sunday, November 21, 2010
Add Flying Balloon
Hi, Blogger Lovers! If in the previous post I share to you about how to add flying bat, now i will teach you about how to add flying balloon. If we see balloon, we will remember about our childhood. Childhood was always identified with balloon. So if we put balloon on our blog, we will always remember about our childhood. And, if you want to learn this trick, i will share to you how to add it on our blog. Just follow the sreps below :
1. Log in to your Blogger Account
2. Go to Design>>>Page Elements>>>Add Gadget
3. Choose HTML/Java Script, and then copy and paste the code below :
Saturday, November 20, 2010
How To Add Vibrating While Opening A Blog
Have you ever visited a blog that when you open the blog, the blog is vibrating? I know you turn annoyed. If you want to vengeance to your blog visitors, this is a right time. Why? Because you can learn the trick by following the steps below
1. Log in to your blogger account
2. Go to Design>>>Page Elements>>>Add Gadget
3. Choose HTML/Java Script, then copy and paste the code below
1. Log in to your blogger account
2. Go to Design>>>Page Elements>>>Add Gadget
3. Choose HTML/Java Script, then copy and paste the code below
Screensaver Trick in Blogger
Do you know about screensaver? Screensaver active when we are not moving our cursor. And, with screensaver we also save some electric energy, so with screensaver we alsosave our earth. If screensaver usually only exist in operating system (OS), I found how to add screensaver on our blog. If you are curious, follow the steps below
1. Log in to your blogger account
2. Go to Design>>>Edit HTML
3. Find the code: <head>
4. Copy and paste the code below BEFORE <head>
1. Log in to your blogger account
2. Go to Design>>>Edit HTML
3. Find the code: <head>
4. Copy and paste the code below BEFORE <head>
Add Mini 5 in1 Share Widget
Is your share widget make your blog become slowly? Maybe your share widget is too big, so your blog speed become slowly. I found a way how to add new share widget, but this share widget in small size, so your blog speed will be not disturbed. If you want to try it, just follow the steps below
1. Log in to your blogger account
2. Go to Design>>>Page Elements
3. Then click Edit on Blog Posts
4. After you go to Blog Posts window, thick Show Share Button
5. Save it
1. Log in to your blogger account
2. Go to Design>>>Page Elements
3. Then click Edit on Blog Posts
4. After you go to Blog Posts window, thick Show Share Button
5. Save it
Friday, November 19, 2010
Add Translate Flags
This trick is actually same as my previous trick, Add Google Translate. But in this trick, I added a flag logo that will be translated, so your visitors on your blog can be fastly to translate, just click the flag! If you want to learn it, just follow the steps below
1. Log in to your blogger account
2. Go to Design>>>Page Elements>>>Add Gadget
3. Choose HTML.Java Script, then copy and paste the code below
4. Save and check now
1. Log in to your blogger account
2. Go to Design>>>Page Elements>>>Add Gadget
3. Choose HTML.Java Script, then copy and paste the code below
4. Save and check now
Add Flying Butterfly
Hi, My loyal readers. Have you ever to seen a blog that decorated by flying butterfly. Maybe you think that's very beautiful (But I don't think so). So if you think like me, don't try this trick. Ok, ok serious! That was only for not too strained. Ok if you want to learn this trick, i gave you many choice and you only follow the steps below
1. Log in to your Blogger Account
2. Go to Design>>>Page Elements>>>Add Gadget
3. Choose HTML/Java Script, copy and paste your butterfly code choice
1. Log in to your Blogger Account
2. Go to Design>>>Page Elements>>>Add Gadget
3. Choose HTML/Java Script, copy and paste your butterfly code choice
Thursday, November 18, 2010
How to Make Labels on Posts
This tricks will show you how to make categories on posts. So your visitors not difficult to read your previous posts. Imagine, if you opened a blog that there are not category, then you must find one by one the articles that you want. I know, you turn annoyed. So if you want to easier your vsitors learn it by following the steps below
1. Log in to your blogger account
2. Go to Design>>>Page Elements>>>Add Gadget
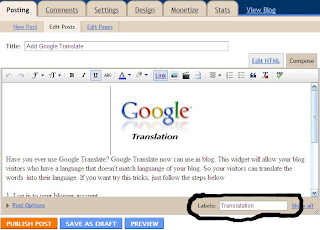
3. Choose Labels and then save it
4. And then when you create a new post, give the Labels
5. Publish your Post!
1. Log in to your blogger account
2. Go to Design>>>Page Elements>>>Add Gadget
3. Choose Labels and then save it
4. And then when you create a new post, give the Labels
5. Publish your Post!
Add Google Translate
Have you ever use Google Translate? Google Translate now can use in blog. This widget will allow your blog visitors who have a language that doesn't match languange of your blog. So your visitors can translate the words into their language. If you want try this tricks, just follow the steps below
1. Log in to your blogger account
2. Go to Design>>>Page Elements>>>Add Gadget
3. Choose HTML/Java Script, and then copy paste the code below
4. Save and then see the change
1. Log in to your blogger account
2. Go to Design>>>Page Elements>>>Add Gadget
3. Choose HTML/Java Script, and then copy paste the code below
4. Save and then see the change
Add Flying Bat
Do you like a bat? Bat is an animal that can fly. In movies bat often played a vampire. But i will not discuss about bat. In this trick you can add flying bat into your blog. So your blog will be scary, because some bats fly on your blog. Your blog become the world night! OK I will fastly if you happy with this trick, just follow the steps below
1. Log in to your blogger account
2. Go to Design>>>Page Elements>>>Add Gadget
3. Choose HTML/Java Script, and then copy and paste the code below
4. Save and see your night blog!
1. Log in to your blogger account
2. Go to Design>>>Page Elements>>>Add Gadget
3. Choose HTML/Java Script, and then copy and paste the code below
4. Save and see your night blog!
Wednesday, November 17, 2010
How to Add Bleach Clocks
Are you an anime loverz? I you like this, you are very lucky today. Because you can learn how to add an anime clocks, that is Bleach. Bleach tell the story about Ichigo and his friend who againt Hollow ( strongest enemy in Bleach). In this trick, I set some clocks like Ichigo, Ukitake, Kon, and Rukia. If you are interest to add bleach clock, just follow the steps below
1. Log in to your blogger account
2. Go to Design>>>Page Elements>>>Add Gadget
3. Choose HTMl?Java Script, and then copy and paste the code below (Choose your favorite)
4. Save and see your clock
1. Log in to your blogger account
2. Go to Design>>>Page Elements>>>Add Gadget
3. Choose HTMl?Java Script, and then copy and paste the code below (Choose your favorite)
4. Save and see your clock
Make a Scroll Blog Archive
Do you like blog archive that already provided by Blogger? Almost everyone who has blog would not be happy with that format. You know why? The reason is simple, less attractive. So I tried another blog archive, Scroll Blog Archive. This archive can be slide like a scroll. I think this blog archive is better. So you can try it by follow the steps below
1. Log in to your blogger account
2. Go to Design>>>Page Elements>>>Add Gadget
3. Choose HTML/Java Script, and then copy and paste the code below
5. Save and your new archive is ready
<div style="overflow: auto; height: 150px;">
<script style="text/javascript" src="http://mizwar.blog.googlepages.com/daftar_isi.js"></script>
<script style="text/javascript">
var numposts = 1000;
var showpostdate = false;
var showpostsummary = false;
var numchars = 100;
var standardstyling = true;
</script>
<script src="http://full-tricks.blogspot.com/feeds/posts/default?
orderby=published&alt=json-in-script&max-results=999
&callback=showrecentposts"></script>
</div>
5. Save and your new archive is ready
Tuesday, November 16, 2010
Request for Comment/DoFollow Badge
1. Log in to your blogger account
2. Go to Design>>>Page Elements>>>Add Gadget
3. Choose HTML/Java Script, and then copy and paste the code below (choose your favorite badge)
Star Effect On the Cursor
Hi, my loyal reader. A few days ago, I found a new trick. This tricks is work if you move the cursor, so the cursor will drop a lot of stars. So you can see falling star in your blog, and your blog will be sparkle. OK if you think this trick is nice, just follow the steps below
1. Log in to your Blogger Account
2. Go to Design>>>Edit HTML
3. Find code : </body> (If you want to faster : F3)
4. Copy and paste the code below AFTER that
5. Save and then see your sparkle blog!
1. Log in to your Blogger Account
2. Go to Design>>>Edit HTML
3. Find code : </body> (If you want to faster : F3)
4. Copy and paste the code below AFTER that
5. Save and then see your sparkle blog!
Add One Piece Clocks
Did you know One Piece? One Piece is the most popular anime. Anime which have interesting figures, has been famous all over the world. One Piece have a main character, named Luffy. So I will share to you how to add Luffy and his skull flag to your blog. If you want to try this trick, just follow the steps below
1. Log in to your blogger account
2. Go to Design>>>Page Elements>>>Add Gadget
3. Choose HTML/Java Script, and then copy and paste the code below (you can choose your favorite)
4. Save and the see your blog now!
1. Log in to your blogger account
2. Go to Design>>>Page Elements>>>Add Gadget
3. Choose HTML/Java Script, and then copy and paste the code below (you can choose your favorite)
4. Save and the see your blog now!
Add Styled Share Widget
A lot of people promote their blog in many search engine. Actually we can get may traffic in our blog without submit our blog to search engine. We can use social networking like facebook, twitter, etc. So you can use facebook or twitter for blog promotion. I have a sharing widget, this sharing widget can accelerate the promotion of your blog on social networking. So if you wan tto try this trick, just follow the steps below :
1. Log in to your blogger account
2. Go to Design>>>Page Elements>>>Add Gadget
3. Choose HTML/Java Script, and then copy and paste the code below
4. Save and then check your blog!
Add Facebook in Blog
Did you know what is facebook? Facebook is the most popular social networking beside twitter. In this trick I will share to you how to add facebook in your blog. Are you still confused? Facebook can add to my blog? OK if you still confused, it's better to you if you try this trick. Just follow the steps below
1. Log in to your Blogger Account
2. Go to Design>>>Page Elements>>>Add Gadget
3. Choose HTML/Java Script
4. Copy and paste the code below
5. Save and then see the change!
1. Log in to your Blogger Account
2. Go to Design>>>Page Elements>>>Add Gadget
3. Choose HTML/Java Script
4. Copy and paste the code below
5. Save and then see the change!
Subscribe to:
Comments (Atom)