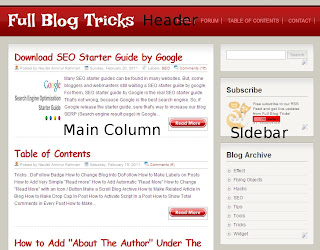
For Header
#header-wrapper {
height:130px;
margin:0 auto;
position:relative;
width:979px;
}
height:130px;
margin:0 auto;
position:relative;
width:979px;
}
For Main Column
#main-wrapper {
background:white
border:1px solid #AEAEAE;
float:left;
margin-right:20px;
padding:20px;
width:617px;
}
background:white
border:1px solid #AEAEAE;
float:left;
margin-right:20px;
padding:20px;
width:617px;
}
For Sidebar
#sidebar-wrapper {
float:left;
overflow:hidden;
width:300px;
}
float:left;
overflow:hidden;
width:300px;
}
Then? For next step, it's up to you. You can change the width or add some pictures.

No comments:
Post a Comment